以前のブログで,生成AIに分子の3Dモデルを作ってもらった。
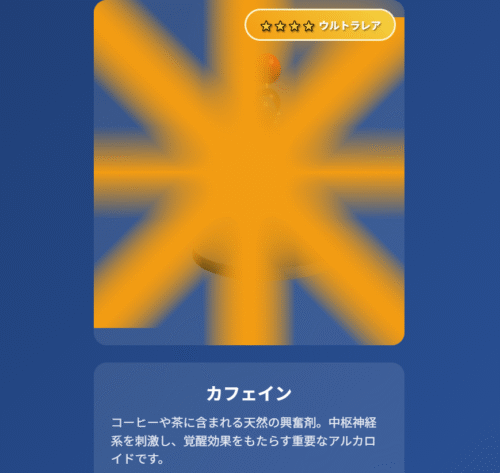
これを何かに使えないだろうか?と考えた結果,モデルを使ってガチャを作ってもらった。下のアプリが完成品だ。
色々要素を追加したので,今回は苦労が多かった。
色々な修正点
ガチャ演出
まず,ガチャ排出時の演出が過剰で,分子が見えないという不具合があった。
これの修正は簡単で,演出をもう少し弱めにしてくれと拝んだ所控えめな演出に変更された。

原子の結合先のエラー
また,分子が崩壊している例がいくつかあった。
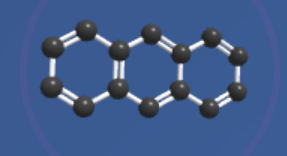
例えば,以下に示すようにアントラセンの結合原子が間違っていた。
原子の座標自体はあっているのだが,結合の向かう先がおかしいのだ。

Claudeやgeminiを使って,ウェブ検索して正しい結合に直してくれ!と何度言っても直してくれない
そのため,JavaScriptで分子がどのように描画されているかを推測する必要があった。
コードを覗いてみると,
name: "アントラセン",
formula: "C₁₄H₁₀",
rarity: "スーパーレア",
rarityClass: "super-rare",
atoms: [
{type: "C", x: 3.6609, y: 0.5848, z: 0.0000, color: 0x333333},
{type: "C", x: 3.6110, y: -0.8397, z: 0.0000, color: 0x333333},
{type: "C", x: 2.4165, y: -1.4895, z: 0.0000, color: 0x333333},
{type: "C", x: 1.1870, y: -0.7528, z: 0.0000, color: 0x333333},
{type: "C", x: 2.5148, y: 1.3166, z: 0.0000, color: 0x333333},
{type: "C", x: 1.2368, y: 0.6679, z: 0.0000, color: 0x333333},
{type: "C", x: -0.0491, y: -1.4032, z: 0.0000, color: 0x333333},
{type: "C", x: -1.2369, y: -0.6678, z: 0.0000, color: 0x333333},
{type: "C", x: 0.0492, y: 1.4033, z: 0.0000, color: 0x333333},
{type: "C", x: -1.1871, y: 0.7528, z: 0.0000, color: 0x333333},
{type: "C", x: -2.5148, y: -1.3167, z: 0.0000, color: 0x333333},
{type: "C", x: -3.6609, y: -0.5848, z: 0.0000, color: 0x333333},
{type: "C", x: -3.6110, y: 0.8395, z: 0.0000, color: 0x333333},
{type: "C", x: -2.4165, y: 1.4895, z: 0.0000, color: 0x333333}
],
bonds: [[0,1,1], [1,2,2], [2,3,1], [3,5,1], [4,5,1], [4,0,2], [3,6,2], [6,7,1], [7,9,2], [8,9,1], [5,8,2], [7,10,1], [10,11,2], [11,12,1], [12,13,2], [13,9,1]],
正直よくわからない。
各原子の座標と色を指定している箇所は何となくわかるのだが,bondsの部分がよく分からない。
この部分ごとClaudeに突っ込み意味を聞いてみると,「原子のインデックスと結合様式を定義している」とのこと。
すなわち,[0,1,1]とあれば,「0番目と1番目の原子が1重結合をする」という指定になるようだ。
それでは直すのは簡単そうだ……と思っても,どの原子がどのインデックスか分からない。
間違っているのは結合が3本伸びている原子なので,bondsで3回登場しているインデックスの原子の色を変えて,何とか特定して修正した。

まとめ
ガチャの要素を持ったコードも,一部苦労したが簡単に実装できることが分かった。
一気に機能を実装するのは難しくとも,3Dモデルを作成→ガチャ機能を作成→ゲーム機能を…と順序だててやっていけば,意外とアプリ製作もできると感じた。



コメント